スクリプト研究所 桜です。今回はメッセージロールと画面へのフィルタの掛け方を題材に致します。
メッセージロール
エンドロール、つまり映画の最後に流れてくる、「監督:翔愛 太郎 美術:卯月 花子 制作:なんとか部」というメッセージを、スライドで出したいと思ったことはありませんか? キャラフレスクリプトではメッセージロールと言います。MessageRoll: という命令を使用します。
書式
MessageRoll:『終了待ち時間』,『文字色』,『文字位置』
『一行目のメッセージ』
『二行目のメッセージ』
… (繰り返し) …
『最終行のメッセージ』
終了待ち時間:最終行のメッセージが表示され、スクロールが止まってから、何秒間静止するかを指定します。0を指定するとクリックされるまで待ちます。
文字色 :先頭に#を着けて16進数6桁で表示します。#ffffffなら白、#000000なら黒、#ff0000なら赤、#0000ffなら青、#00ff00なら緑、#f09199なら桃色になります。 他の文字色を指定したいなら、色の名前とカラーコードが一目でわかるWEB色見本『原色大辞典』などが参考になるでしょう。
文字位置 :l(英小文字エル)=左寄せ、c(英小文字シー)=中央そろえ、r(英小文字アール)=右寄せ
MessageRoll:0,#000000,c
(メッセージ本体は省略)
黒色の文字、中央揃えで、メッセージロールを流します。メッセージロールが流れ終えてから、クリックされるまで待ちます。
MessageRoll:5,#FFFFFF,l
(メッセージ本体は省略)
白色の文字、左揃えで、メッセージロールを流します。メッセージロールが流れ終えてから、5秒間待ちます。
フイルタ
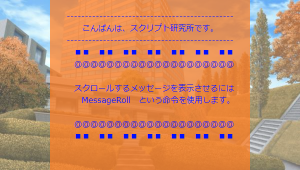
さて、背景が真っ黒とか真っ白など、単色の画面にメッセージロールが流れるのなら(文字の色さえ気をつければ)メッセージロールは読めるのですが、風景や人物の上にメッセージロールを流すとどうなるでしょうか?

…こうなります。文字が背景に紛れ込んでしまって、ほとんど読めませんね。これじゃ勿体ない。ということで、背景の上に半透明の色ガラスをかぶせて、その上に文字を流すような表現はできるだろうか、と言うことで試してみました。
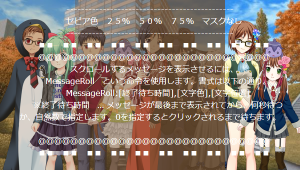
画面を四分割して、不透明度が左から25%、50%、75%であるセピア色をかぶせてみます。

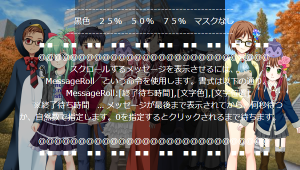
同じく四分割して、不透明度が左から25%、50%、75%である黒色をかぶせてみます。

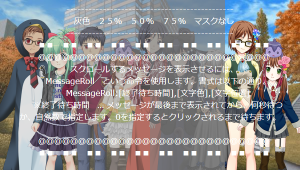
同じく四分割して、不透明度が左から25%、50%、75%である灰色をかぶせてみます。

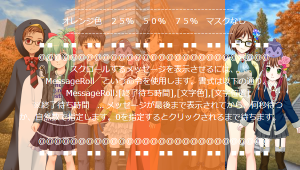
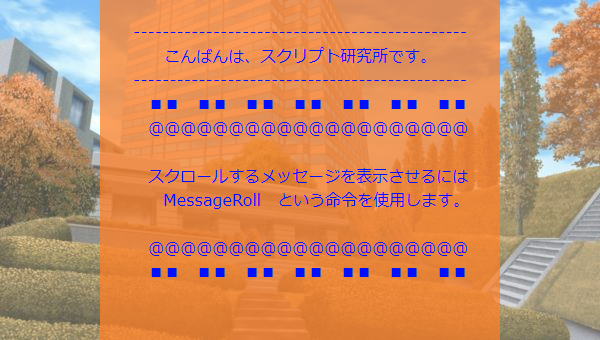
同じく四分割して、不透明度が左から25%、50%、75%であるオレンジ色をかぶせてみます。

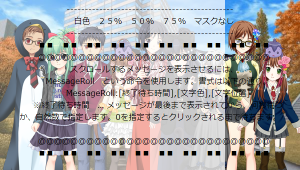
同じく四分割して、不透明度が左から25%、50%、75%である白色をかぶせてみます。メッセージロールの文字色は黒にしました。

サンプルと小技
メッセージロールの中に空行を入れたい場合には、空行の代わりに全角空白だけの行を使ってください。
;ls[0];のように、ls変数を半角セミコロンで囲むと、ls変数に設定した内容をメッセージロールに表示することが出来ます。
例1)画面全体に25%のセピア色を、画面中央に50%のセピア色をかぶせます。、
ANIM.async:1,/user/2-03089/cimg_mask_sepia25.png,600,340,0,10000,0,300,170,300,170,3000,0,0,1
ANIM.async:2,/user/2-03089/cimg_mask_sepia50.png,400,340,0,10000,0,300,170,300,170,3000,0,0,1
例2)画面全体に25%の橙色を、画面中央に75%の白色をかぶせます。、
ANIM.async:1,/user/2-03089/cimg_mask_orange25.png,600,340,0,10000,0,300,170,300,170,3000,0,0,1
ANIM.async:2,/user/2-03089/cimg_mask_white75.png,400,340,0,10000,0,300,170,300,170,3000,0,0,1
ANIM.async:1,/user/2-03089/cimg_mask_orange25.png,600,340,0,10000,0,300,170,300,170,3000,0,0,1というような、今回用意したマスク用画像の表示方法を、もう少し詳しく見ていきましょう。
ANIM.async: 画像を表示しますが、表示し始めたら即座に次の命令を実行します。
1 画像のインデックスです。同時に表示している画像が何枚目かを示す数と考えてください。
,/user/2-03089/cimg_mask_ スクリプト研究所で用意したマスク用の画像で…
orange 橙色で…*1
25 不透明度が25%である…*2
.png, 画像を、
600 横幅が画面一杯になるように…*3
,340,0,10000,0, (この部分はそのまま変えないでください)
300 画面中央から…*4
,170, (この部分はそのまま変えないでください)
300 画面中央に…*5
,170,3000,0,0,1 (この部分はそのまま変えないでください)
表示してください、と書いています。
*1……色を指定します。現在使用可能なのは、black gray orange sepia white (黒、灰、橙、セピア、白)です。
*2……不透明度を指定します。現在使用可能なのは、25 50 75 100です。数字が大きくなるほど不透明になります。
*3……横幅を指定します。画面一杯に表示するなら600を、幅を狭くしたいなら1~600の間で調整してください。
*4……メッセージロールの文字位置にl(英小文字エル)=左寄せを指定した場合には、(*3)で指定した値の半分(端数切り捨て)、c(英小文字シー)=中央そろえを指定した場合には(*3)で指定した値に関わらず300、r(英小文字アール)=右寄せを指定した場合には、600から(*3)で指定した値の半分を引いた値(端数切り捨て)
*5……*4と同じ値を指定します。

avatar.scriptmode
//ステーションビル
BG:D10_013_001SUi
ANIM.async:1,/user/2-03089/cimg_mask_white25.png,600,340,1,10000,0,300,170,300,170,3000,0,0,1
ANIM.async:2,/user/2-03089/cimg_mask_orange75.png,400,340,1,10000,0,300,170,300,170,3000,0,0,1
ls[0]=こんばんは、スクリプト研究所です。
// MessageRoll:[終了待ち時間],[文字色],[文字位置]
// ※終了待ち時間 … 秒数指定、0指定でクリック待ち
// ※文字色 … #ffffff 形式で指定
// ※文字位置 … l=左寄せ,c=真ん中,r=右寄せ
// スクロールするメッセージを表示させるには、
// MessageRoll という命令を使用します。書式は以下の通り。
// MessageRoll:[終了待ち時間],[文字色],[文字位置]
// ※終了待ち時間 … メッセージが最後まで表示されてから、何秒待つか、自然数で指定します。
// 0を指定するとクリックされるまで待ちます。
//
// ※文字色 … #ffffff 形式で指定します。
// #ffffff:白 #000000:黒 #ff0000:赤
// #0000ff:青 #00ff00:緑 #f09199:桃色
//
// ※文字位置 … l=左寄せ、c=中央そろえ、r=右寄せ いずれも英小文字です。
//
MessageRoll:0,#000fff,c
———————————————-
;ls[0];
———————————————-
■■ ■■ ■■ ■■ ■■ ■■ ■■
@@@@@@@@@@@@@@@@@@@@
スクロールするメッセージを表示させるには
MessageRoll という命令を使用します。
@@@@@@@@@@@@@@@@@@@@
■■ ■■ ■■ ■■ ■■ ■■ ■■


ピンバック: スクリプト研究所 記事一覧(目次) | スクリプト研究所